Responsywne strony mobilne
Responsywne strony a urządzenia mobilne. Dlaczego ważne jest posiadanie strony, przystosowanej do urządzeń mobilnych?
Urządzenia mobilne są stale w dynamicznym rozwoju i pojawiające się na rynku coraz lepsze modele. Kiedyś telefony komórkowe były przede wszystkim wykorzystywane do wysyłania wiadomości i wykonywania połączeń głosowych. Przeglądania stron internetowych, za pomocą telefonów komórkowych było wtedy jeszcze niewyobrażalne.
Ale szybkie zmiany w technologii przyczyniły się do zmian ich funkcjonalności. Telefony komórkowe przeszły radykalne zmiany do smartfonów wyposażonych w wiele przyjaznych dla użytkownika funkcji i także możliwości przeglądania stron i serwisów internetowych.
Radykalnie wzrasta procent rejestrowanych odwiedzin stron internetowych czy portali, który pochodzi z smartfonów i innych urządzeń mobilnych. Jest bardzo prawdopodobne że za niedługo ruch w internecie z urządzeń mobilnych, wyprzedzi ruch z urządzeń stacjonarnych, szczególnie w zakresie komunikacji internetowej. Byłoby to nierozsądne ignorować użytkowników mobilnych przy tworzeniu własnej strony internetowej.
Testy strony
Po utworzeniu strony responsywnej, przystosowanej do urządzeń mobilnych, należało by przeprowadzić testy jak jest ona widoczna w poszczególnych urządzeniach przenośnych. Modeli tego typu urządzeń jest bardzo dużo i tego typu zadanie trudne jest do zrealizowania. Na szczęście, emulatory telefonów ułatwiają to zrobić.
Emulator telefonu komórkowego umożliwia sprawdzenie reakcji i funkcjonalność jaką maja mieć responsywne strony internetowe różnych platform mobilnych, takich jak: iPhone, iPad, Android i BlackBerry, bez posiadania konkretnego urządzenia w dłoni.
Emulator telefonu może pomóc zidentyfikować problemy naszej witryny co pozwala na podjęcie działań korygujących, aby strona wyświetlała się atrakcyjne wizualnie i poprawnie pod względem funkcjonalności w urządzeniach mobilnych.
Poniżej przedstawiam przykłady darmowych serwisów do testowania stron responsywnych, pod względem poprawnej widoczności i obsługi w poszczególnych modelach urządzeń przenośnych lub w poszczególnych rozdzielczościach ekranu danego urządzenia mobilnego.
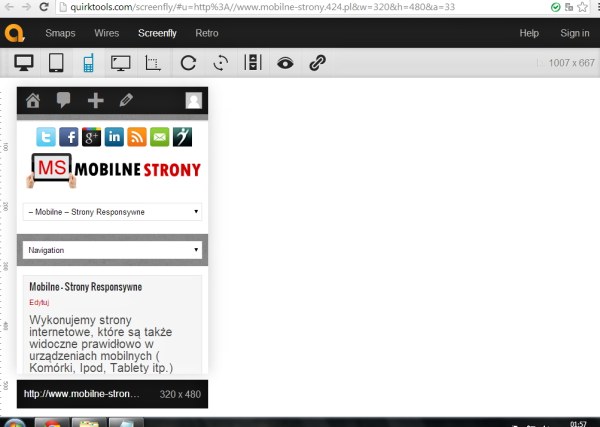
Screenfly
Screenfly wydane przez QuirkTools to cyfrowe narzędzie symulator online, które pozwala użytkownikom zobaczyć swoje responsywne strony internetowe w różnych urządzeniach, a mianowicie: stacjonarne, tablet, telefon i telewizor. Jest łatwy w użyciu i jak wspomniano daje szeroką gamę opcji, takich jak wizualizacja na różnie wielkościach monitorów i na wirtualnym ekranie telewizora. Poza tym nie ma opcji, aby włączyć lub wyłączyć przewijanie, a nawet obracać wyświetlacz.
Link do strony: http://quirktools.com/screenfly
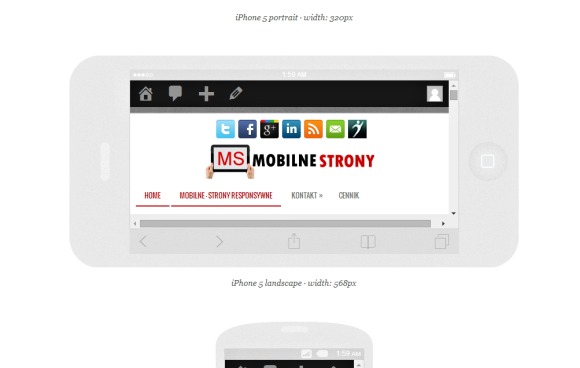
Responsinator
Responsinator jest fajne narzędzie – portal internetowy, który umożliwia podglądać responsywne strony internetowe na smartfonie i tablecie, zarówno w trybie pionowym i poziomym. Poza tym, Responsinator daje realistyczne wrażenia z oglądania witryny na wielu ekranach. Wystarczy wpisać adres URL i obejrzeć go na iPhone, iPad, Kindle i inne telefony z systemem Android.
Link do strony: http://www.responsinator.com
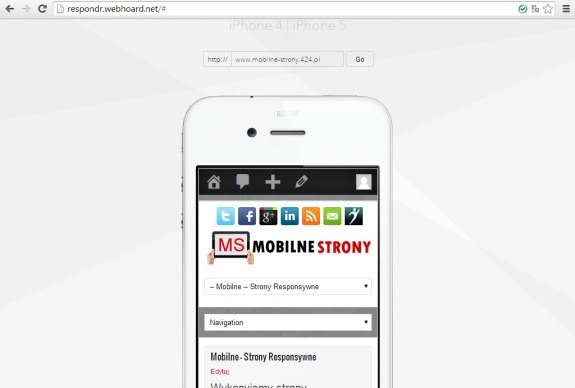
Respondr
Na stronie znajdziemy proste i użyteczne narzędzie, które prosi o podanie adresu URL witryny strony, którą chcesz sprawdzić, a następnie wybrać urządzenie, do wyboru.
Link do strony: http://respondr.webhoard.net
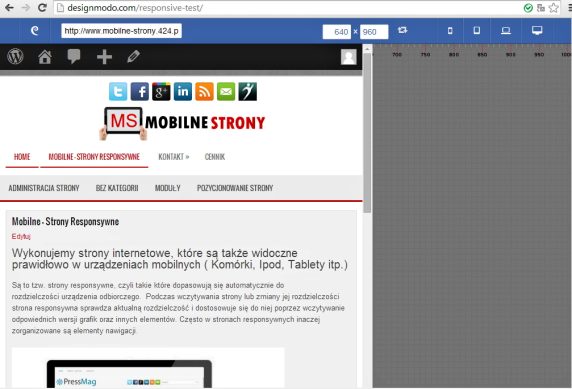
Designmodo
Designmodo responsywny test jjest narzędziem do testowania stron, które pozwala przetestować swoją stronę wśród bogatego wybóru rozmiarów ekranu. Wystarczy wpisać adres URL i wybrać typ urządzenia lub wprowadzić wymiar niestandardowy.
Link do strony: http://designmodo.com/responsive-test












Dodaj komentarz
Musisz się zalogować, aby móc dodać komentarz.